今天,我只想分享一些有关如何调整不同Web浏览器中访问链接的颜色的快速教程,因此您可以避免单击已经浏览的网页。
这很有帮助,尤其是当您(或您的朋友和家人)是色盲的时候。对于那些具有色盲的人,如果未正确设置访问的Web链接的颜色和未访问的Web链接之间的差异。这可以使简单的网络浏览令人沮丧的体验。
它背后的有趣故事
前几天,我的堂兄放在我的公寓里,他正在用我的笔记本电脑在Google上寻找一些东西。几次,我听到他说:“愚蠢的我!为什么我再次访问此页面?”所以我告诉他:
- 我:嘿,丹尼尔,您是否单击已经访问过的页面结果?
- 丹尼尔:是的。我不知道为什么。
- 我:Google结果中访问的页面被标记为红色,而您尚未参观的页面是蓝色的,以防您不知道……(我只是想提供帮助)
- 丹尼尔:我认为他们对我来说都是一样的。
- 我:真的吗? (我以为他在开玩笑)……嘿,那些是不同的颜色。一个是浅紫色,另一个是蓝色。你能告诉吗?
- 丹尼尔:不!
正如您可能已经猜到的那样,我们的谈话开始变得有些严重。是的,我的堂兄有些色盲 - 更具体地说,是红色白色的。我使用Chrome,然后将访问的链接从红色更改为绿色之后,他可以立即分辨出区别。
你有色盲吗?
首先,如果有的话,您根本不必担心它。大多数情况下,色盲是遗传性的,没有治疗Medlineplus。另外,为了让自己感觉更好,“普遍认为,全世界有8%的男性和0.5%的女性患有色觉不足。” ((来源)
要测试您是否是色盲,最快的方法是检查这篇《赫芬顿邮报》的文章。它包括五个来自Ishihara颜色测试的图像。
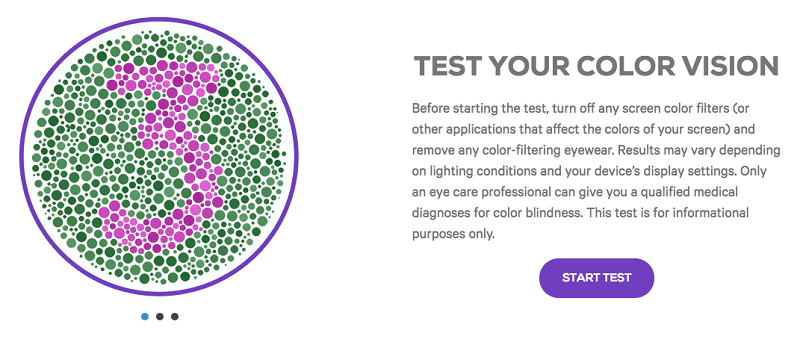
有关更多测试,您可以访问此网站。在您看到测试结果之前,您将获得20个试用问题。单击蓝色的“开始测试”以开始:

大多数人会被告知他们具有“正常的色彩视觉”:


搜索引擎页面上的配色方案结果
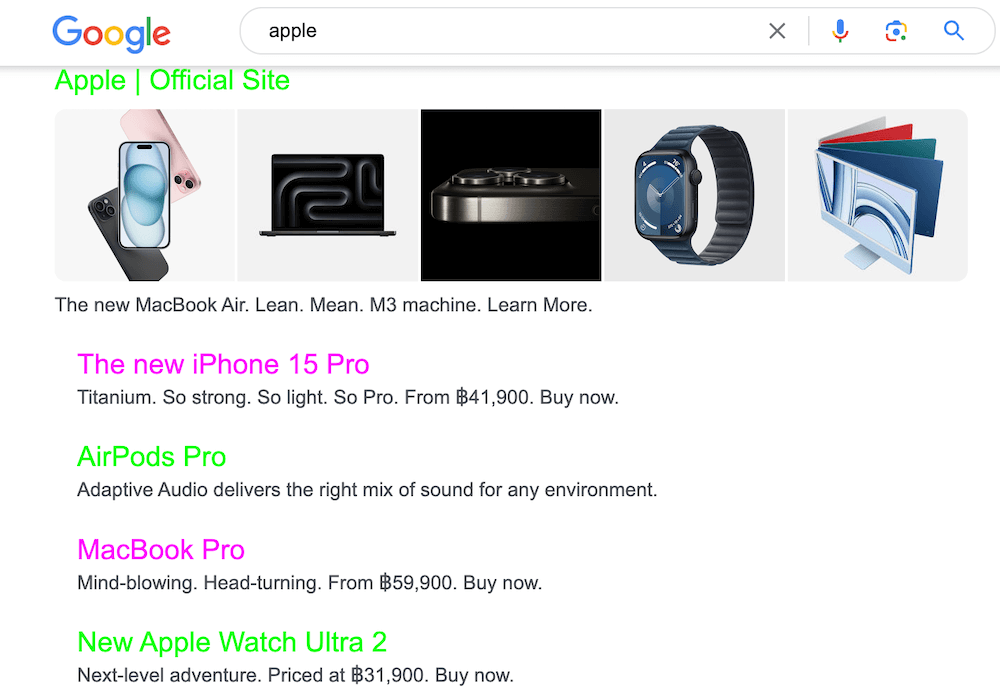
注意:默认情况下,大多数搜索引擎(例如Google和bing Mark结果)您单击为紫色,结果未访问为蓝色。
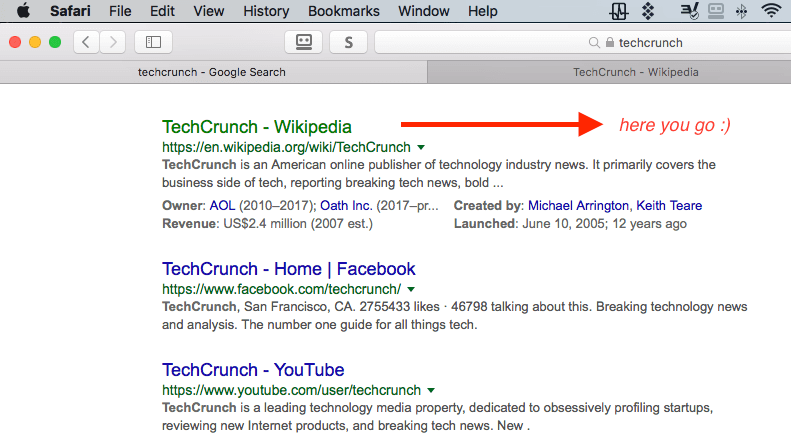
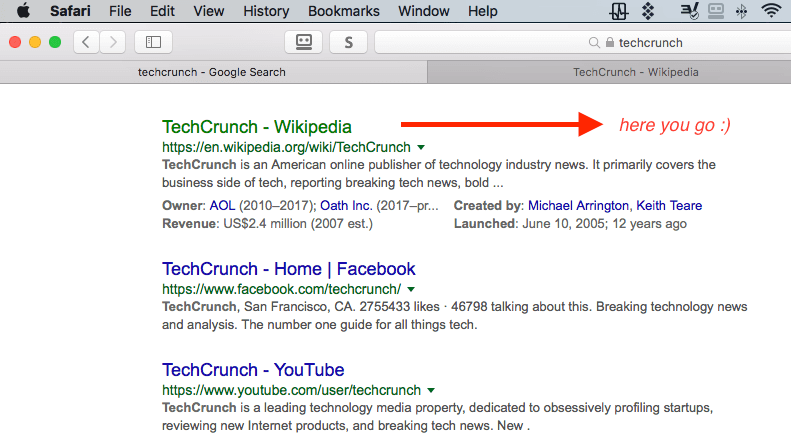
这里有两个例子:
这就是我在Google上搜索“ TechCrunch”之后出现的。由于我以前访问过TechCrunch Wikipedia页面,因此现在被标记为浅紫色,而Facebook和YouTube仍然是蓝色的。


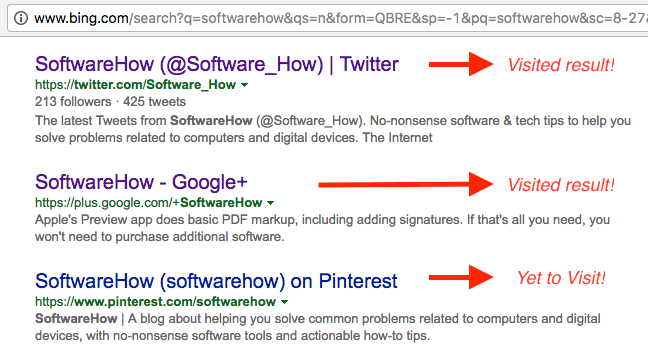
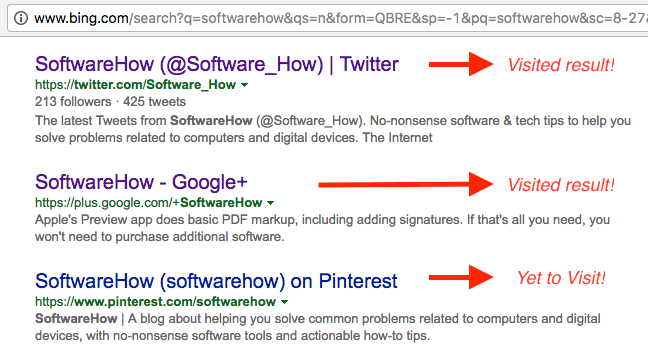
在Bing中,我搜索了“软件”,这就是我看到的。 Twitter和Google+页面已经访问过,因此它们也被标记为紫色,而Pinterest链接仍然是蓝色的。


现在让我们回到这个话题。这是改变不同Web浏览器中访问链接的颜色的方法。
如何更改Google Chrome中访问的链接颜色
不幸的是,对于Chrome浏览器,您必须添加一个扩展名才能使其正常工作。这是一个分步教程:
步骤1:将此扩展名添加到您的Google Chrome浏览器中。单击此按钮,然后在Chrome网络商店页面上,点击蓝色“添加到Chrome”按钮以安装它。


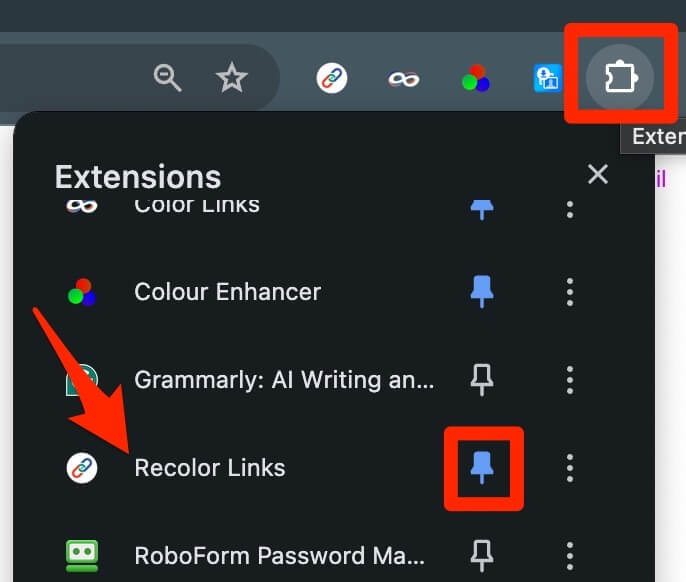
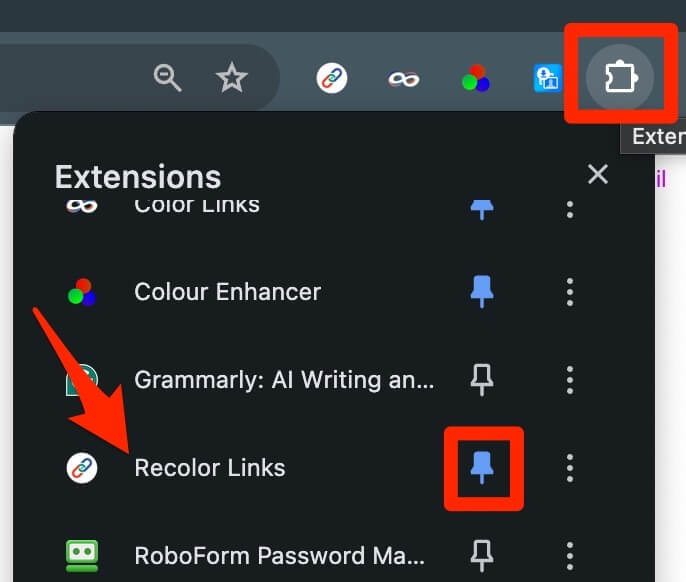
步骤2:一旦看到了指示插件已添加到Chrome的通知,请单击扩大右上角的图标,然后选择重色链接(或将其固定在您的浏览器菜单中)。


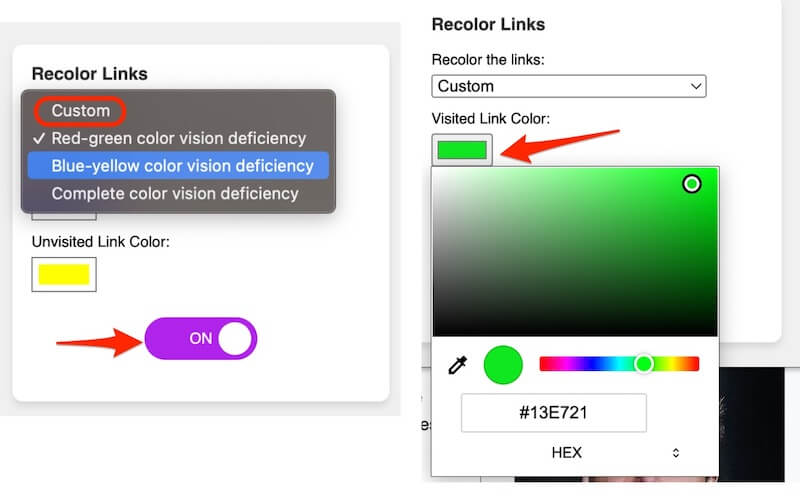
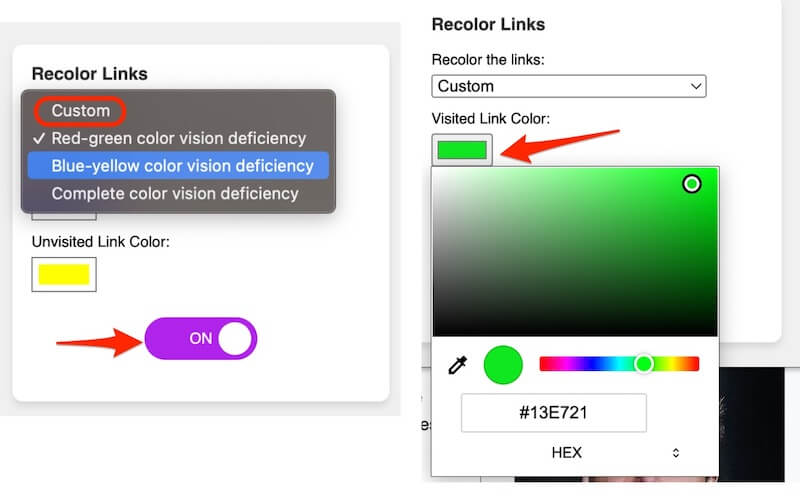
步骤3:单击重新彩色链接图标,您将看到类似的下拉菜单。您可以选择适合视力不足的模式,也可以选择“自定义”模式,以便自定义颜色首选项。

 不要忘记将按钮切换为“打开”。
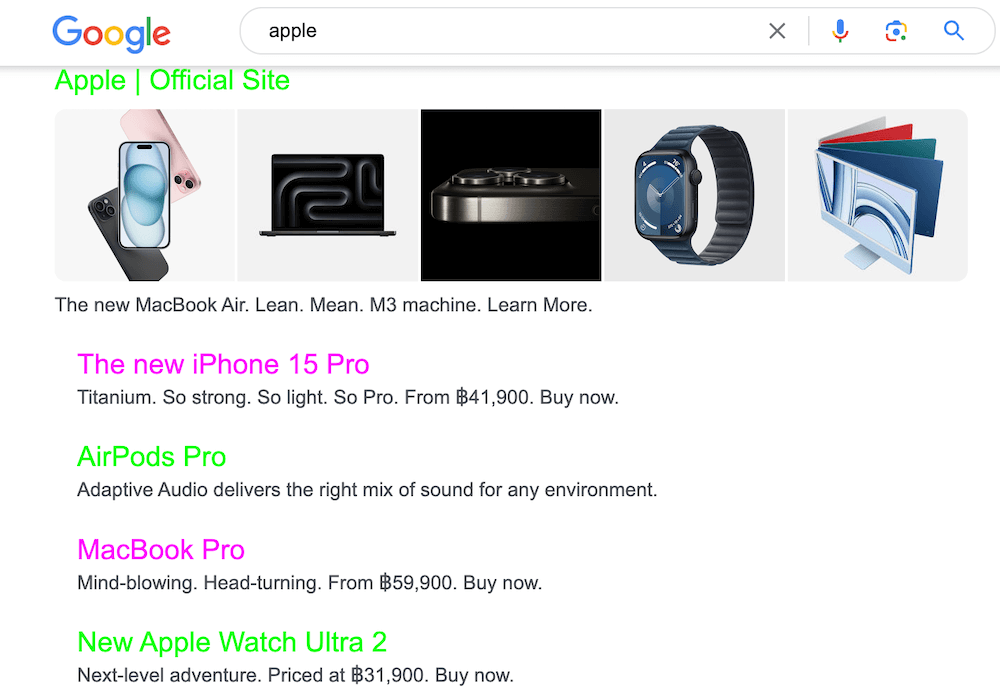
不要忘记将按钮切换为“打开”。步骤4:现在,在Google或您使用的任何搜索引擎上搜索,您会看到这些访问和未访问的链接的颜色对比。

 再到搜索结果中传统的蓝红色链接!
再到搜索结果中传统的蓝红色链接!顺便说一句,此扩展程序还可以更改任何网页上的链接颜色。你可以在Chrome网络商店中免费获取。
如何更改Mozilla Firefox中的链接颜色
更改Firefox浏览器甚至更容易,因为与Chrome不同,您无需安装任何第三方扩展程序。遵循以下分步指南:
注意:在本教程中,我将Firefox 54.0.1用于MacOS。如果您使用的是另一个版本或在Windows PC上,则可能不应用如下所示的路径和屏幕截图。
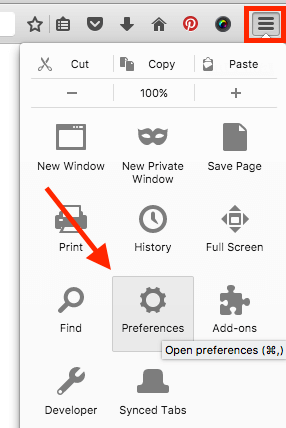
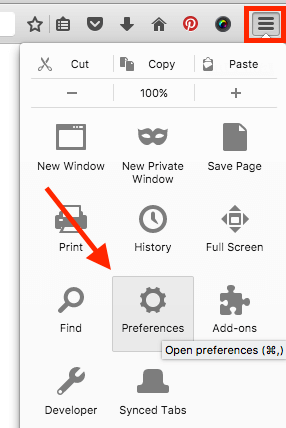
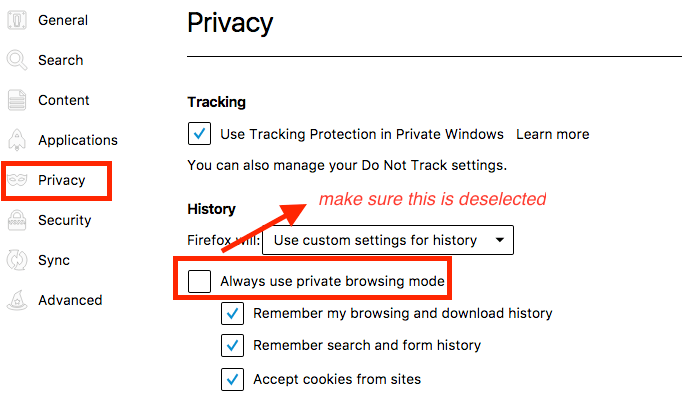
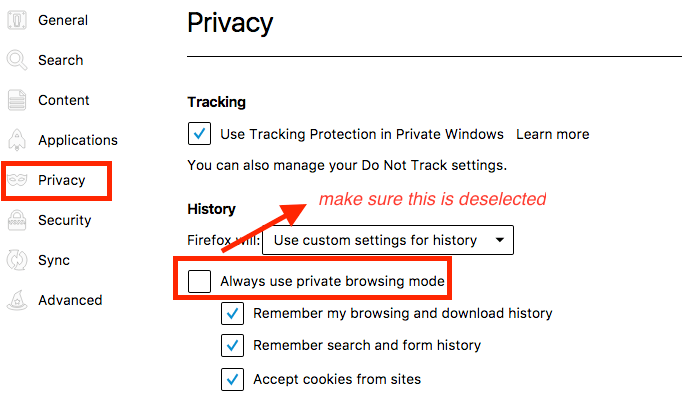
步骤1:确保取消选择“始终使用私人浏览模式”选项。打开Firefox菜单>首选项>隐私。


在历史记录下> Firefox将:,选择“使用历史记录自定义设置”。如果您检查了“始终使用私人浏览模式”,请取消选中。如果取消选择(默认情况下),您会很好。转到步骤2。


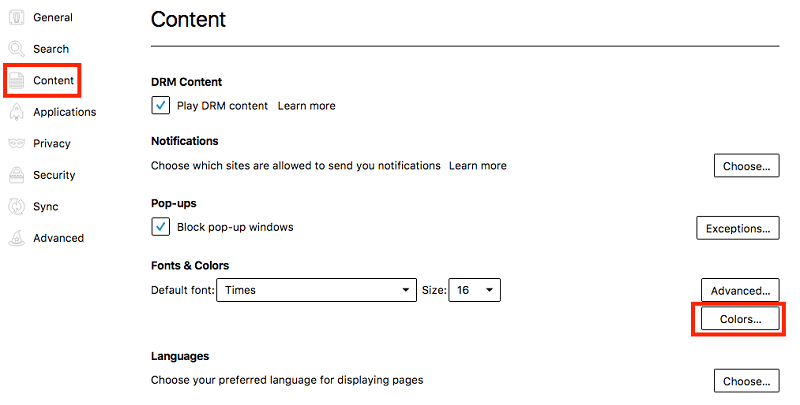
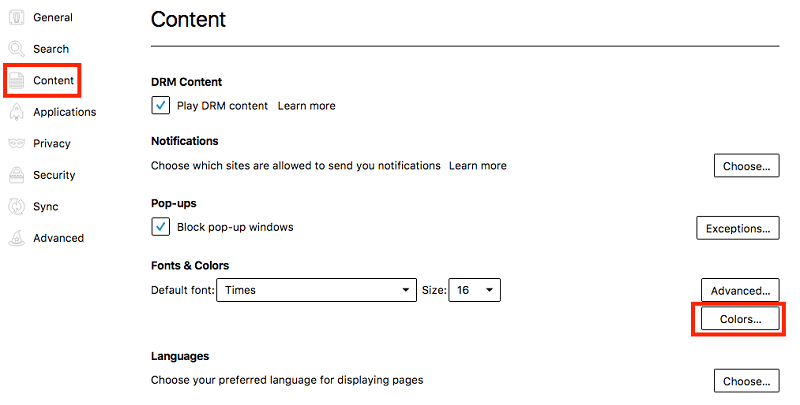
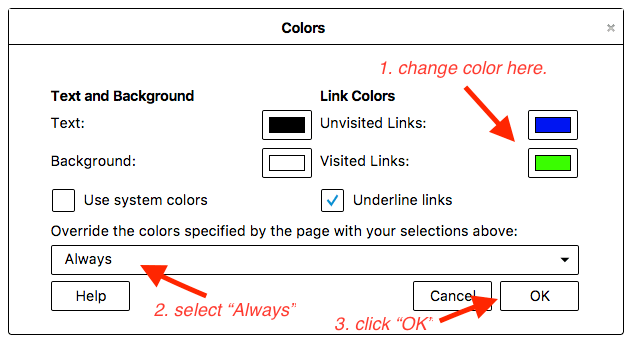
步骤2:现在转到内容>字体和颜色>颜色。


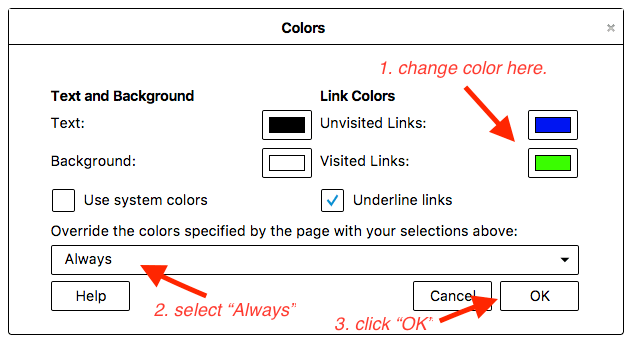
在“颜色”窗口中,将“访问链接”的颜色更改为您所需的链接,在下拉菜单中始终选择,然后单击“确定”按钮以节省更改。


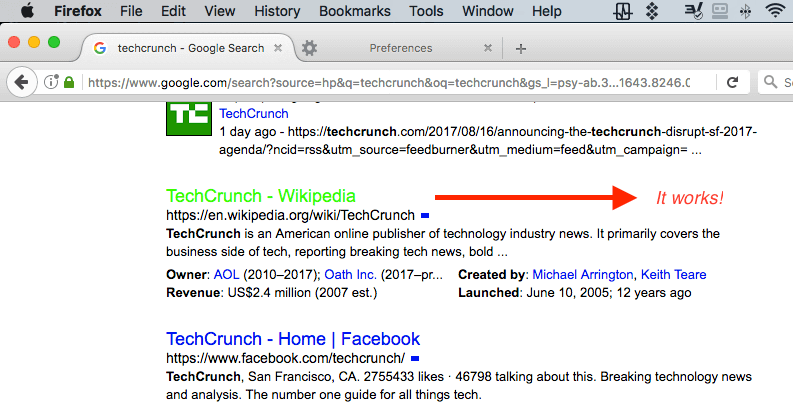
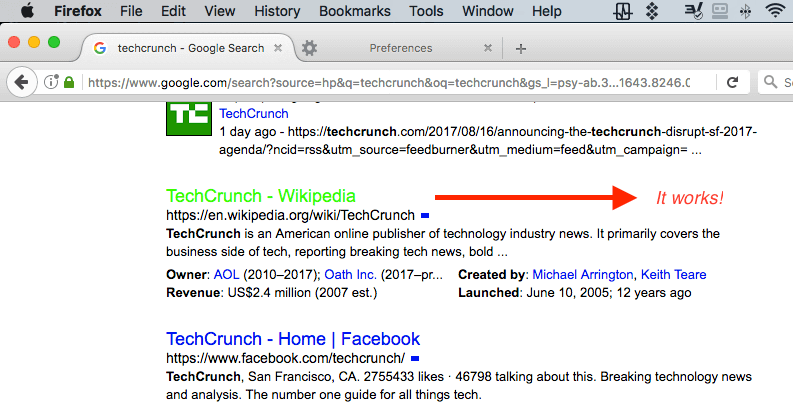
步骤3:就是这样。要测试设置更改是否有效,只需在Google上快速搜索,然后查看这些访问的结果的颜色是否已更改。就我而言,我将它们设置为绿色,并且有效。


如何更改Safari中访问的链接颜色
该过程与Chrome的过程非常相似。您需要安装一个称为“时尚”的扩展名。请按照下面的教程进行操作,我还指出了您需要注意的一个技巧。否则,它将无法正常工作。
注意:我正在将Safari用于MacOS(版本10.0)。下面显示的屏幕截图可能与您在计算机上看到的截图略有不同。
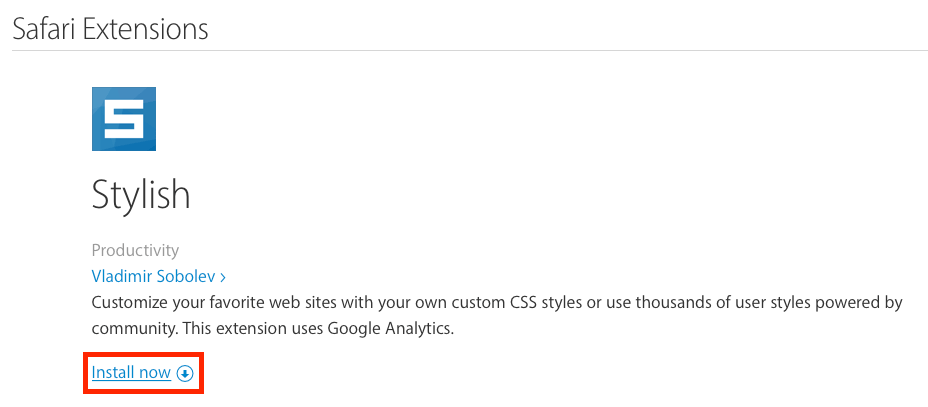
步骤1:得到时尚的扩展nd将其安装在Safari浏览器中。


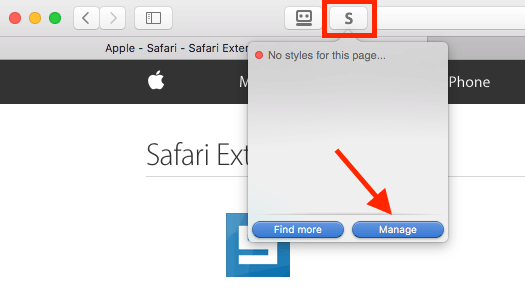
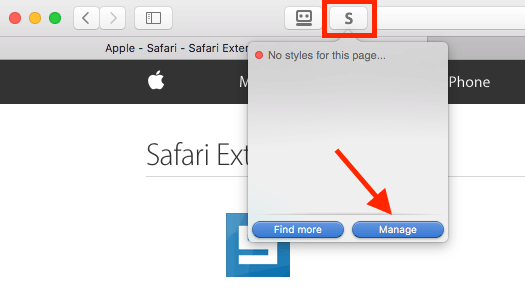
步骤2:单击时尚的扩展图标(位于工具栏的顶部),然后选择“管理”。


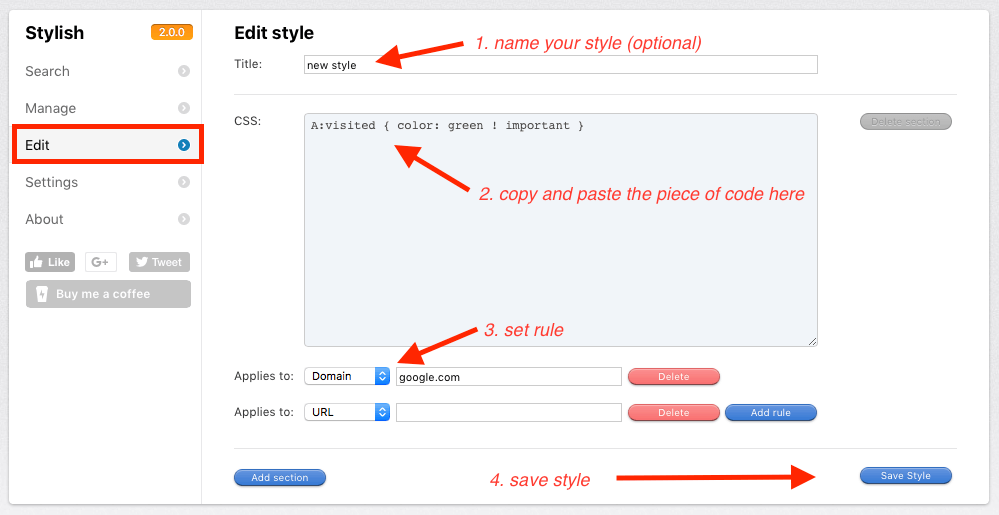
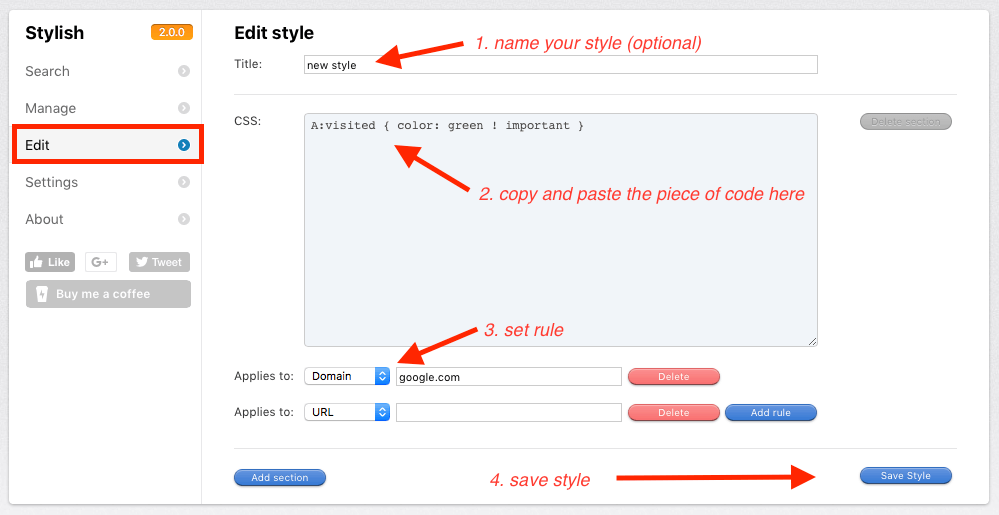
步骤3:在新的时尚仪表板中,转到编辑。如本屏幕截图所示,完成四个任务。 CSS代码片段如下所示。
答:访问{颜色:绿色!重要的 }
同样,我示例中的颜色是绿色。您可以随心所欲地更改它。查找更多颜色及其代码这里或者这里。


设定规则时请密切注意。例如,我只想更改Google.com中访问的链接的颜色。我在CSS框下选择“域”,然后键入“ Google.com”。注意:不要键入“ www.google.com”,因为它无法正常工作。我花了一些反复试验来解决这个问题。
步骤4:测试以查看更改是否生效。就我而言,它有效。


如何在Microsoft Edge中更改访问的链接颜色
不幸的是,对于Windows用户,我还没有找到可行的解决方案来更改访问或未访问的链接的颜色。我认为时尚的扩展名与Edge合作,但我错了。
如果Edge添加了此功能,或者是否有执行该作业的第三方扩展程序,我将更新此帖子。
希望您发现这篇文章有用。请让我知道您是否尚不清楚上述教程中的任何步骤。如果您发现一种更简单的方法,请在下面留下评论,让我知道。
